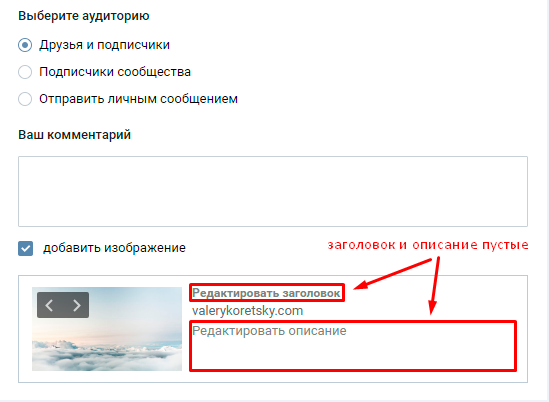
Без кнопок «Поделится» сейчас невозможно представить какой-либо сайт и это не странно, ведь социальные сети заполонили весь мир. У каждого пользователя интернета есть хотя бы один активный аккаунт в социальной сети. А возможность рассказать о посещаемом ресурсе дает сайту новых потенциальных посетителей или клиентов. Но порой установить обычную кнопку «Поделится» недостаточно, думаю, многие замечали, когда ставят кнопку, а после нажимают её, чтобы протестировать, видят не совсем желаемый результат:
Как мы видим, заголовок и описание не подгрузилось со страницы, это значит, что нам его нужно задавать вручную или же оставлять как есть. Но вот если мы еще можем задать вручную, то обычный пользователь в ряд ли будет заниматься подобным, а посетители его страницы даже если и увидят эту запись на стене, то сразу не поймут о чем она и переходить по ссылке не станут, разве что ради интереса. Хотелось бы сделать так, чтобы при нажатии на кнопку «Поделится» сайт как-то сообщал социальной сети о том, какими данными заполнять эти поля. Для этого и существуют специальные протоколы, чтобы воспользоваться ими необходимо лишь добавить в начале страницы, в разделе <head>, приведенные ниже meta-теги.
Микроразметка страницы с помощью Open Graph
Протокол Open Graph понимают такие социальные сети как Facebook и VK, поэтому дальнейшие настройки будет сделаны в первую очередь под них. Добавляем на страницу следующие meta-теги:
<meta property="og:locale" content="ru_RU"/> <meta property="og:type" content="article"/> <meta property="og:title" content="Название страницы"/> <meta property="og:description" content="Описание страницы"/> <meta property="og:image" content="http://site.com/uploads/image_1.png"/> <meta property="og:url" content="http://site.com/page_1.html"/> <meta property="og:site_name" content="Название сайта"/>
- og:locale — локализация сайта, для русскоязычного сайта ru_RU;
- og:type — тип контента, по умолчанию используется article;
- og:title — заголовок страницы, который будет выводится в записи социальной сети;
- og:description — описание страницы;
- og:image — ссылка на изображение, которое будет публиковаться в записи;
- og:url — ссылка на текущую страницу;
- og:site_name — название сайта.
Также, но только для Facebook‘а можно добавить еще такие meta-теги:
<meta property="fb:admins" content="Facebook_ID"/> <meta property="profile:first_name" content="Имя"/> <meta property="profile:last_name" content="Фамилия"/> <meta property="profile:username" content="Ник"/>
Если основной контент на вашей странице — это видео, то необходимо добавить также следующие:
<meta property="og:video:type" content="application/x-shockwave-flash" /> <meta property="og:video" content="http://site.com/video/video.swf?file=files/video1001.mp4" /> <meta property="og:video:height" content="720" /> <meta property="og:video:width" content="1280" /> <meta property="og:duration" content="2520" />
- og:video:type — тип видео;
- og:video — ссылка на видеоплеер;
- og:video:height — высота видеозаписи;
- og:video:width — ширина видеозаписи;
- og:duration — продолжительность видеозаписи в секундах.
Подробнее о протоколе Open Graph можно почитать в официальном источнике.
Создание Twitter Cards
Для сервиса микроблогов Twitter существует свой набор meta-тегов:
<meta name="twitter:card" content="summary"> <meta name="twitter:site" content="Автор"> <meta name="twitter:title" content="Название страницы"> <meta name="twitter:description" content="Описание страницы"> <meta name="twitter:image" content="http://site.com/image_1.png">
- twitter:card — тип карты, по умолчанию используется summary;
- twitter:site — имя/логин автора;
- twitter:title — название страницы;
- twitter:description — описание страницы;
- twitter:image — ссылка на изображение.
С более подробной информацией о типах карт, их созданию, а также валидатором можно ознакомится в официальной документации.
Настройка для Google+. Микроразметка Schema.org
Следующие meta-теги будут понятны для сети Google+ и многих других, которые используют синтаксис Schema.org.
<meta itemprop="name" content="Название сайта"/> <meta itemprop="description" content="Описание сайта"/> <meta itemprop="image" content="http://site.com/image_1.png"/>
Комментировать каждую запись смысла нету, все понятно из названия.
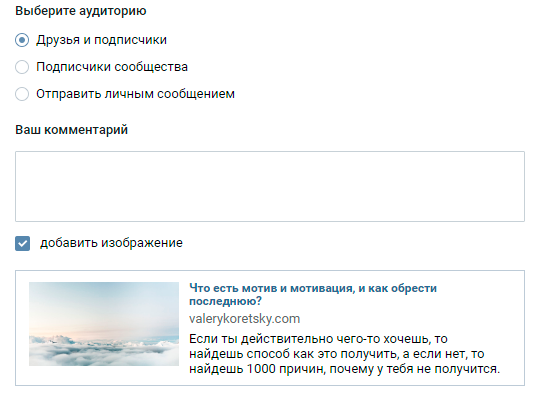
Теперь при нажатии на кнопку «Поделиться» или при простой публикации ссылки, будет подгружаться полная информация о размещаемой странице.
Если вы используете у себя какую-то популярную CMS вроде WordPress, то можете поискать уже готовый плагин и не прописывать все вручную. На этом же разбор meta-тегов для социальных сетей окончен. Возникли вопросы — не стесняйтесь, задавайте в комментариях.