В одном из проектов, над которыми я работал, была необходимость сделать ajax-загрузку изображений на облачный сервис imgur.com. Решил выложить этот функционал, возможно кому-то пригодится.
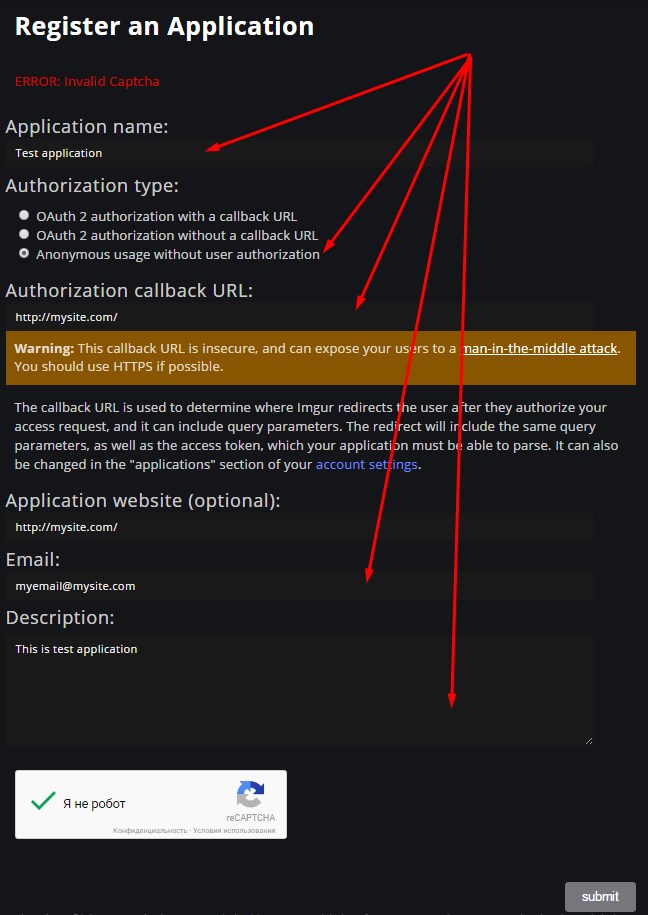
Первое, что нам необходимо сделать, это соответственно зарегистрироваться на данном сервисе и перейти в раздел API. После чего создать приложение (register an application).

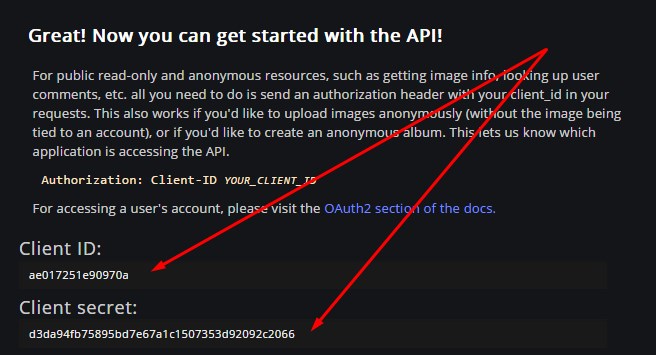
В пункте Authorization type выбираем вариант «Anonymous usage without user autorization». После того как форма будет заполнена, мы получим данные для доступа: Client ID и Client Secret, они понадобятся позже.

Приложение мы создали, теперь необходимо сделать саму загрузку изображений, первым делом необходимо добавим два поля в нашу форму.
<!-- После выбора файла будет вызвана функция upload(), которая и осуществляет загрузку на imgur.com --> <input type="file" onchange="upload(this.files[0])"> <!-- В данное поле будет записана ссылка на изображение, после загрузки --> <input type="text" id="imgur_link" name="imgur_link" value="" />
Остается только реализовать javascript-функцию upload().
function upload(file) {
if (!file || !file.type.match(/image.*/)) return;
var fd = new FormData();
fd.append("image", file);
fd.append("title", "Test application");
fd.append("client_secret", "{ваш client secret}");
var xhr = new XMLHttpRequest();
xhr.open("POST", "https://api.imgur.com/3/upload");
xhr.setRequestHeader('Authorization', 'Client-ID {ваш client id}');
xhr.onload = function() {
$("#imgur_link").val(JSON.parse(xhr.responseText).data.link);
}
xhr.send(fd);
}
На этом все готово. Можно тестировать.
Стоит отметить, что так как мы в функции upload() использовали элементы из библиотеки jQuery, то нам нужно её подключить. Конечно, можно было бы обойтись и без jQuery, но в данном проекте этого не требовалось.