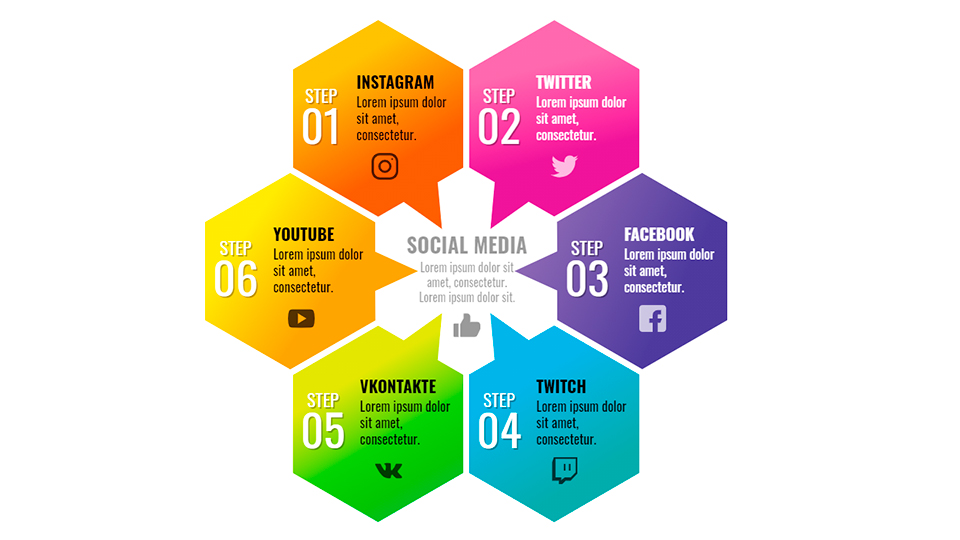
Сейчас мы создадим с вами анимированный блок из сот используя только HTML и CSS. Его можно установить на любую веб-страницу и применять по своему назначению. Размеры блока адаптируем под мобильные устройства, но если вы захотите увеличить, это не составит большого труда, просто, пропорционально изменяются размеры шрифтов, картинок и координаты.
Для работы нам понадобится заготовка, в виде объединенного шестиугольника с треугольником. Её можно нарисовать в любом векторном редакторе, но мы сделаем это с помощью svg-фигуры.

Координаты всем вершин можно посчитать, разместив фигуру на системе координат (подробно делаем в видео). Итоговый код svg-фигуры:
<svg viewBox="0 0 212.5 212.5">
<polygon fill="url(#hexagonBg1)" points="86.6 0, 173 50, 173 150, 147 165, 151.5 212.5, 112.5 185, 86.6 200, 0 150, 0 50" />
<defs>
<linearGradient id="hexagonBg1"
x1="0%" y1="0%" x2="50%" y2="100%">
<stop offset="30%" stop-color="#fec200"></stop>
<stop offset="80%" stop-color="#ff5d14"></stop>
</linearGradient>
</defs>
</svg>
На следующем этапе создаем еще 5 копий фигуры и развернув каждую с шагом в 600.
Поверх блока размещаем текст с использованием абсолютного позиционирования.
<div class="hexagon__block hexagon__block-1">
<!--Создаем родительский блок, относительного которого будем использовать абсолютное позиционирование-->
<div>
<!--Используем блок как фон, в виде нижнего слоя-->
<div class="hexagon__background">
<svg viewBox="0 0 212.5 212.5">
<polygon fill="url(#hexagonBg1)" points="86.6 0, 173 50, 173 150, 147 165, 151.5 212.5, 112.5 185, 86.6 200, 0 150, 0 50" />
<defs>
<linearGradient id="hexagonBg1"
x1="0%" y1="0%" x2="50%" y2="100%">
<stop offset="30%" stop-color="#fec200"></stop>
<stop offset="80%" stop-color="#ff5d14"></stop>
</linearGradient>
</defs>
</svg>
</div>
<!--Текстовый блок-->
<div class="hexagon__info">
<div>
<div class="hexagon__step">
STEP
<span>01</span>
</div>
<div class="hexagon__text">
<h4>Instagram</h4>
<p>Lorem ipsum dolor sit amet, consectetur.</p>
<img src="img/1.svg" alt="">
</div>
</div>
</div>
</div>
</div>
Центральный блок с текстом:
<div class="hexagon__middle">
<h3>Social media</h3>
<p>Lorem ipsum dolor sit amet, consectetur. Lorem ipsum dolor sit.</p>
<img src="img/like.svg" alt="">
</div>
Верстка готова, остается прописать стили, которые и сделают основную работу. Для написания будем использовать SASS.
/* Сброс всех стандартных отступов */
* {
padding: 0;
margin:0;
font-family: Oswald, serif;
}
/* Создаем стили для сот (шестиугольников) */
.hexagon {
/* Область ограничена разрами под мобильные устройства */
&__wrapper {
position: relative;
width:352px;
height: 337px;
margin:50px auto;
}
/* Стили отдельно взятой соты */
&__block {
width:140px;
height:140px;
position:absolute;
& > div {
position: relative;
}
/* Стиль для первой соты, остальные похожие, отличаются отступами и добавлен поворот на 60 градусов */
&-1 {
/* Задаем позиции для старта анимации (-60px по горизотали и вертикали) */
top:-60px;
left:0;
opacity: 0;
/* Запускаем анимацию showBlock1 длительностью в 1 сек с задержкой 0.5 сек */
animation: showBlock1 1s 1;
animation-fill-mode: forwards;
animation-delay: .5s;
/* Стили для текстового блока внутри соты */
.hexagon__info {
width:114px;
padding-top:33px;
}
}
&-2 {
top:-52px;
left:216px;
opacity: 0;
animation: showBlock2 1s 1;
animation-fill-mode: forwards;
animation-delay: 1s;
.hexagon__background {
transform: rotate(60deg);
}
.hexagon__info {
width: 114px;
padding-top: 25px;
padding-left: 12px;
}
}
&-3 {
top:104px;
left:272px;
opacity: 0;
animation: showBlock3 1s 1;
animation-fill-mode: forwards;
animation-delay: 1.5s;
.hexagon__background {
transform: rotate(120deg);
}
.hexagon__info {
width: 114px;
padding-top: 31px;
padding-left: 25px;
}
}
&-4 {
top:252px;
left:212px;
opacity: 0;
animation: showBlock4 1s 1;
animation-fill-mode: forwards;
animation-delay: 2s;
.hexagon__background {
transform: rotate(180deg);
}
.hexagon__info {
width: 114px;
padding-top: 45px;
padding-left: 26px;
}
}
&-5 {
top:244px;
left:-14px;
opacity: 0;
animation: showBlock5 1s 1;
animation-fill-mode: forwards;
animation-delay: 2.5s;
.hexagon__background {
transform: rotate(240deg);
}
.hexagon__info {
width: 114px;
padding-top: 53px;
padding-left: 14px;
}
}
&-6 {
top:88px;
left:-60px;
opacity: 0;
animation: showBlock6 1s 1;
animation-fill-mode: forwards;
animation-delay: 3s;
.hexagon__background {
transform: rotate(300deg);
}
.hexagon__info {
width: 114px;
padding-top: 47px;
padding-left: 1px;
}
}
}
/* Блок с сотой является фоном и имеет абсолютное позиционирование относительно родителя */
&__background {
position:absolute;
width:100%;
}
&__info {
position: relative;
& > div {
display: flex;
justify-content: center;
}
}
/* Размеры текста заданы с учетом того, чтобы нормально отображались на мобильных устройствах */
&__step {
font-size:12px;
text-transform: uppercase;
text-align: center;
padding: 0 5px;
width: 35px;
color:#fff;
text-shadow: 1px 1px rgba(0,0,0,.3);
margin-top:8px;
& > span {
font-size:30px;
display: block;
margin-top:-12px;
}
}
&__text {
font-size:11px;
padding:0 5px;
& h4 {
text-transform: uppercase;
}
& p {
font-size:9px;
line-height: 11px;
}
& img {
width:18px;
margin: 7px 0 0 10px;
opacity: .7;
}
}
/* Блок внутри между сотами с описанием */
&__middle {
position:absolute;
top:140px;
left:calc(50% - 42px);
text-align:center;
width:85px;
font-size:12px;
opacity: .4;
/* Задана анимация увеличения до появления, после анимации всех сот */
transform: scale(0);
animation: middle 1s 1;
animation-fill-mode: forwards;
animation-delay: 3.5s;
& h3 {
text-transform: uppercase;
}
& p {
font-size:8px;
line-height: 10px;
padding:0 10px 5px;
}
& img {
width:18px;
}
}
}
/* Анимация (движение) */
@keyframes showBlock1 {
100% {
top:0;
left:60px;
opacity:1;
}
}
@keyframes showBlock2 {
100% {
top:8px;
left:166px;
opacity:1;
}
}
@keyframes showBlock3 {
100% {
top:104px;
left:212px;
opacity:1;
}
}
@keyframes showBlock4 {
100% {
top:192px;
left:152px;
opacity:1;
}
}
@keyframes showBlock5 {
100% {
top:184px;
left:46px;
opacity:1;
}
}
@keyframes showBlock6 {
100% {
top:88px;
left:0px;
opacity:1;
}
}
/* Анимация (увеличение) */
@keyframes middle {
100% {
transform: scale(1);
}
}
.color-white {
color:#fff;
}
На этом все, для просмотра доступно демо. Если у вас остались вопрос или пожелания, пишите в комментариях.